Miten parantaa verkkosivujen saavutettavuutta visuaalisella suunnittelulla – 6 helppoa vinkkiä
Saavutettavuudella tarkoitetaan verkkosivuston esteettömyyttä. Eli sitä, että sen sisältö on kaikkien ihmisten saatavilla. Tällöin esimerkiksi näkövammaiset pystyvät lukemaan sivustoa ruudunlukuohjelmalla tai liikuntarajoitteiset ihmiset pystyvät käyttämään sivustoa ilman hiirtä. Sivuston tekeminen saavutettavaksi auttaa kuitenkin yleensä ihan kaikkia. Vaikka näkösi olisi normaali, riittävällä kontrastilla valitut värit varmistavat esimerkiksi sen, että pystyt lukemaan juttua älypuhelimeltasi myös kirkkaassa auringonvalossa.
Miksi saavutettavuus on tärkeää?
Verkosta on tullut resurssi, joka tänä päivänä kattaa lähes kaikki elämämme osa-alueet jossain muodossa. Vuonna 2020 palveluiden tilaaminen verkon kautta on korostunut, kun yhä useammat ihmiset ovat vähentäneet fyysisiä kohtaamisia ja liikkumista paikasta toiseen. Verkon ja digitaalisten palveluiden ansioista olemme kuitenkin pystyneet tekemään töitä, tilaamaan ostokset, osallistumaan palavereihin, hoitamaan pankkiasioita ja pitämään yhteyttä läheisiimme myös kotisohvalta.
Kun yhä useammat arjen toiminnot töistä kauppareissuihin siirtyvät verkkoon, korostuu verkkosivujen helppokäyttöisyys ja palveluiden soveltuvuus kaikille. Verkkosivujen saavutettavuudesta huolehtiminen ei siis ainoastaan tee niiden käyttämisestä helpompaa, vaan luo myös tasa-arvoa palveluiden saavuttamiseen.
Poimi tästä talteen muutama vinkki, miten pystyt visuaalisella suunnittelulla tekemään verkkosivustostasi tasa-arvoisemman.
1. Luettavuutta voi parantaa rivityksellä, asettelulla ja selkeällä otsikoinnilla
Jotta tekstiä olisi mahdollisimman helppo lukea, kannattaa huomioida muutama asia.
- Tekstikappaleissa yhden rivin pituus ei saisi olla liian pitkä.
- Yli 80 merkin rivit ovat vaikeita lukea, joten pyri alle sen.
- Tasaa teksti pitkissä kappaleissa mieluiten vasemmalle, mutta älä koskaan sekä oikealle että vasemmalle, koska tasapalsta ei toimi responsiivisessa ympäristössä.
- Luettavuuden kannalta optimaalinen riviväli on noin 0,5 kertaa suurempi kuin fonttikoko.
- Luo eritasoisille otsikoille erilaiset tyylit ja pidä niiden järjestys aina loogisena siten, että pääotsikon (H1) jälkeen tulee alaotsikko (H2) ja niin edelleen. Oikeaoppisesti toteutettu otsikkorakenne auttaa ruudunlukuohjelman käyttäjiä navigoimaan sivustolla.
Huomioi myös, että valitsemasi tekstityyppi on helposti luettava siinä koossa, missä loppukäyttäjä sen näkee. Jos esimerkiksi suunnittelet ensisijaisesti mobiililaitteella käytettävää sivustoa, testaa kännykälläsi, että tekstityylit ovat helposti luettavia.
2. Huomioi riittävä kontrasti tekstissä
Jotta kaikki pystyisivät lukemaan sivustolla olevaa tekstiä valaistuksesta tai silmälasien puhtaudesta riippumatta, on tekstin kontrastin oltava riittävä ja fonttikoon tarpeeksi iso.
- Tekstin ja taustan värien kontrastisuhde on oltava vähintään 4,5:1. (WCAG 2.1) *.
- Jos tekstikoko on yli 18 pistettä, riittää kontrastiksi yleensä 3:1.
- Kontrastisuhteen voi tarkistaa erillisellä suunnitteluohjelmaan asennettavalla lisäosalla. Esim. Stark on saatavilla niin Sketchiin, Figmaan kuin Adobe XD:lle.

3. Älä käytä pelkkää väriä indikoimaan tiettyä merkitystä
Väriä ei tulisi koskaan käyttää yksinään tietyn merkityksen indikaationa. Jos esimerkiksi verkkokaupassa tuotelistan filttereissä käytetään yhtenä suodattimena tuotteen väriä, tulisi väripallukan vieressä lukea myös värin nimi. Tämä johtuu siitä, että esimerkiksi värisokealle satunnainen määrä erivärisiä pallukoita ei kerro yhtään mitään.
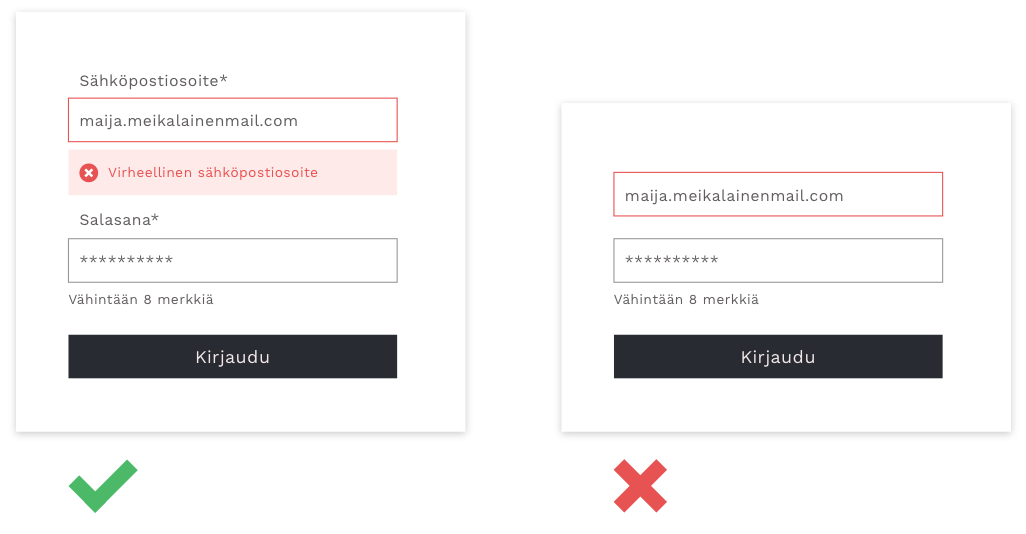
Usein myös lomakkeiden error-viestit merkitään punaisella värillä, jos kenttä on väärin täytetty tai jätetty kokonaan täyttämättä. Huomiovärin lisäksi virhe lomakekentässä olisi hyvä ilmaista myös selkeästi tekstillä, jotta käyttäjä tietää, mikä lomakkeen täyttämisessä epäonnistui. Esimerkiksi punaisen värin lisäksi voisi virheellisesti täytetyn kentän alla lukea ”sähköpostiosoite on virheellinen”. Tällöin käyttäjän ei tarvitse arvuutella, mikä punaisella merkityssä kentässä on pielessä. Pahimmillaan epäselvyydet ajavat turhautuneen vierailijan pois verkkosivustoltasi.

4. Kirjoita kuvat ja ikonit auki
Jos sivustolla on informaatiota sisältäviä kuvia tai vaikkapa ikoneita, niille tulisi olla määritelty tekstivastineet eli alt-tekstit. Esimerkiksi jos päivämäärä on esitetty kalenteri-ikonilla, olisi se hyvä nimetä ”päivämääräksi” eikä ”kalenteri-ikoniksi”, jolloin ruudunlukijankin avulla sivustoa käyttävä saa tolkkua, mistä on kyse. Samoin, jos kuvat sisältävät olennaista informaatiota, olisi niiden alt-teksteissä ilmaistava mahdollisimman selkeästi, mitä kuvissa on.
5. Muista tekstittää videot
Lisää videoihin tekstitykset. Se mahdollistaa kuulo-ja näkövammaisille videon seuraamisen. Tekstitysten ansiosta videota voi seurata myös hälyisessä ympäristössä tai ilman äänien päälle laittamista, mikä takaa paremman yksityisyyden esimerkiksi bussissa, kirjastossa tai muussa julkisessa tilassa, jossa et halua kaikkien tietävän, mitä videota katsot.
6. Kiinnitä huomioita sisällön havaittavuuteen
Älä piilota sisältöä hover-efektien taakse tilansäästösyistä. Välillä esimerkiksi verkkosivun nostolaatikoissa törmää ratkaisuihin, joissa näkyy ensin vain noston otsikko ja tekstisisältö tulee näkyviin vasta, kun vie hiiren kursorin noston päälle. Tämä ei ole suositeltavaa, koska piilotettu sisältö jää helposti huomaamatta ja on usein hankala käyttää näppäimistöllä.
Myös lomakkeissa tulisi huomioida havaittavuus siten, että lomakekenttien selitteiden tulisi olla näkyvillä täytettävien kenttien yläpuolella koko ajan eikä ainoastaan lomakekentässä esitäytettynä tekstinä, joka katoaa, kun alkaa täyttää lomakekenttää.
Lopuksi
Saavutettavuuteen liittyy pitkä lista erilaisia huomioitavia asioita, joiden lonkerot ulottuvat moneen suuntaan visuaalisen suunnittelun lisäksi. Tutkailemalla WCAG 2.1* listausta saat käsityksen, miten laajasti aihe vaikuttaa verkkosivuston eri osa-alueisiin. Vaikka listaa lukiessa alkaisi hengästyttää, älä luovuta, vaan konsultoi tarvittaessa ammattilaisia. Itse sinun kannattaa huomioida ainakin ne kohdat, mitkä ymmärrät ja mitkä ovat helposti muutettavissa.
Saavutettavuus on asia, jota ei voi enää ohittaa verkkosivujen suunnittelussa – joten tee siitä kilpailuvalttisi.
*Web Content Accessibility Guidelines eli WCAG 2.1 on kansainvälinen ohjeistus, jossa on määritelty vaatimukset eri saavutettavuustasojen täyttämiseksi. Laki digitaalisten palveluiden tarjoamisesta velvoittaa julkiset toimijat toteuttamaan verkkopalvelut siten, että ne täyttävät A ja AA-tason määritykset.